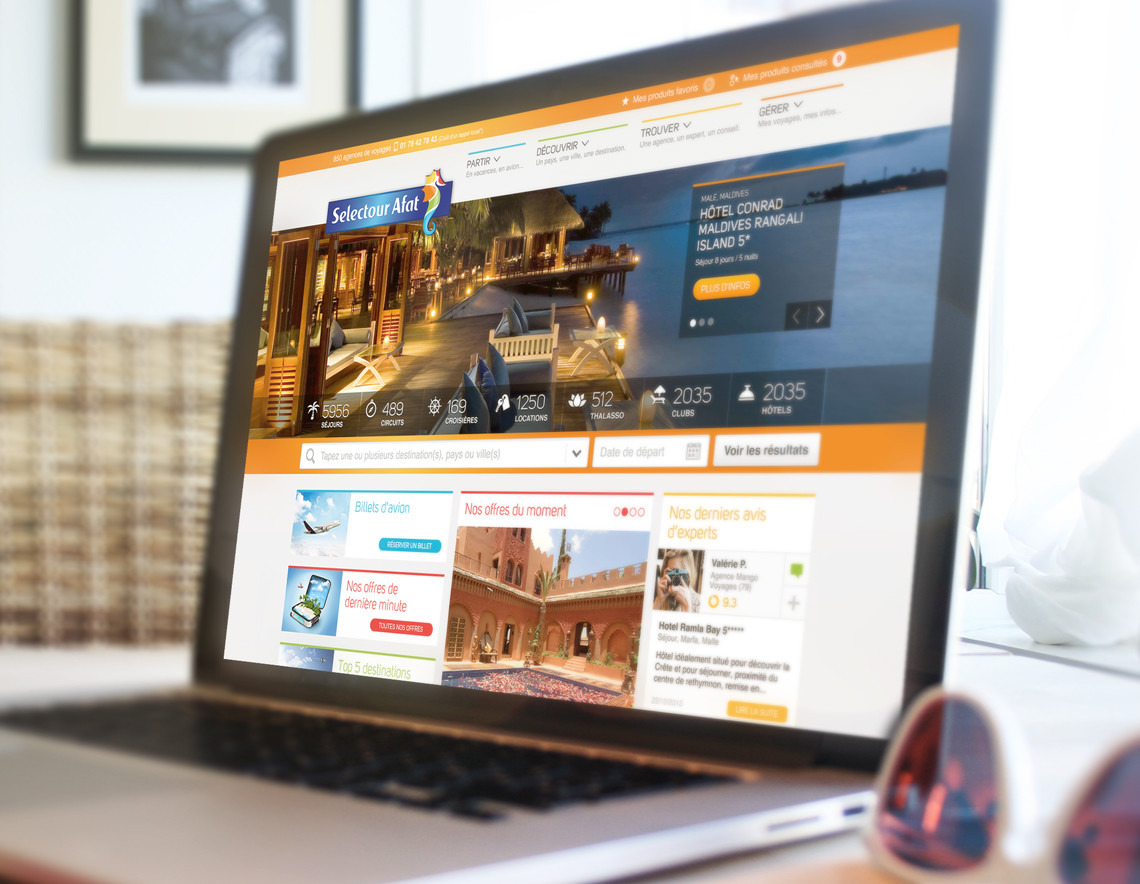
L'agence digitale SENZO a remporté l'appel d'offres du voyagiste pour repenser le design de son nouveau site, né de la fusion des deux entités Selectour et Afat
Découvrez le nouveau dispositif digital Selectour Afat en vidéo
Les voyagistes Selectour et Afat ayant fusionnés en une seule entité "Selectour Afat", la nouvelle marque a lancé un appel d'offres afin de créer le dispositif digital de son futur site.
C'est donc face à l'agence digitale Isobar et l'agence historique de Selectour (NVN Studios) que l'agence SENZO a remporté la création de ce nouveau dispositif digital.
Selectour Afat, c'est près de 70 maquettes graphiques réalisées
Maquettes Desktop
Maquettes Mobile
Pictos dans 1 webfont

Une charte graphique web basée sur les 5 couleurs de l'hippocampe
Véritable ADN de la nouvelle identité Selectour Afat, les 5 couleurs de l'hippocampe ont servi de fil conducteur à l'agence SENZO pour créer la nouvelle identité digitale du voyagiste. Ainsi, chacune des 5 couleurs du logo est rattachée tout au long du site marchand à l'une des thématiques suivantes : les experts (jaune), les agences (orange), les offres (bleu), les destinations (vert) et les promotions (rouge corail).


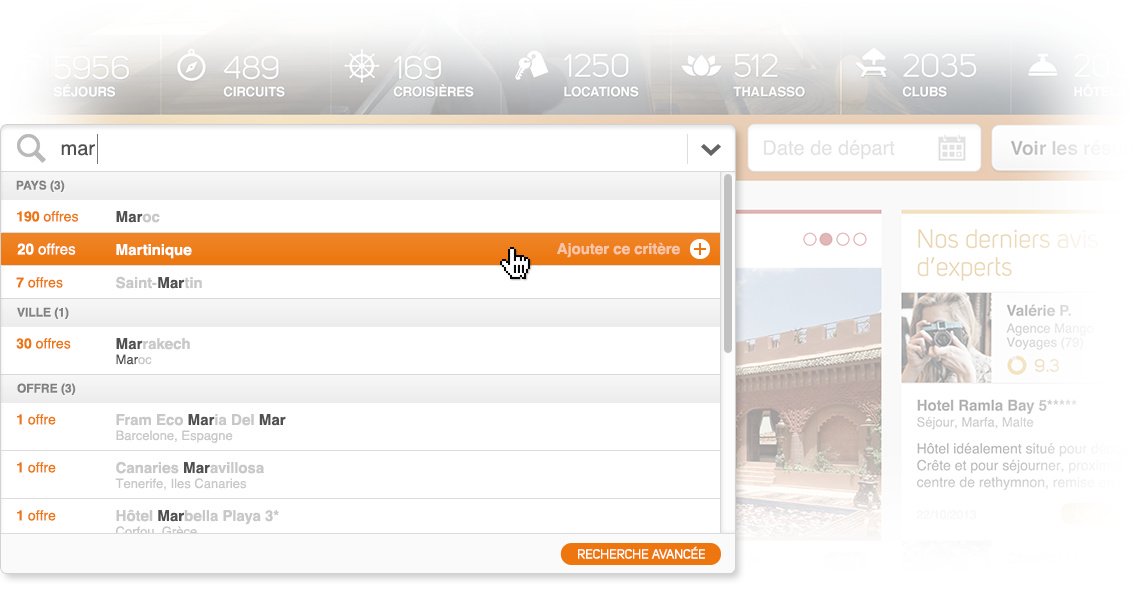
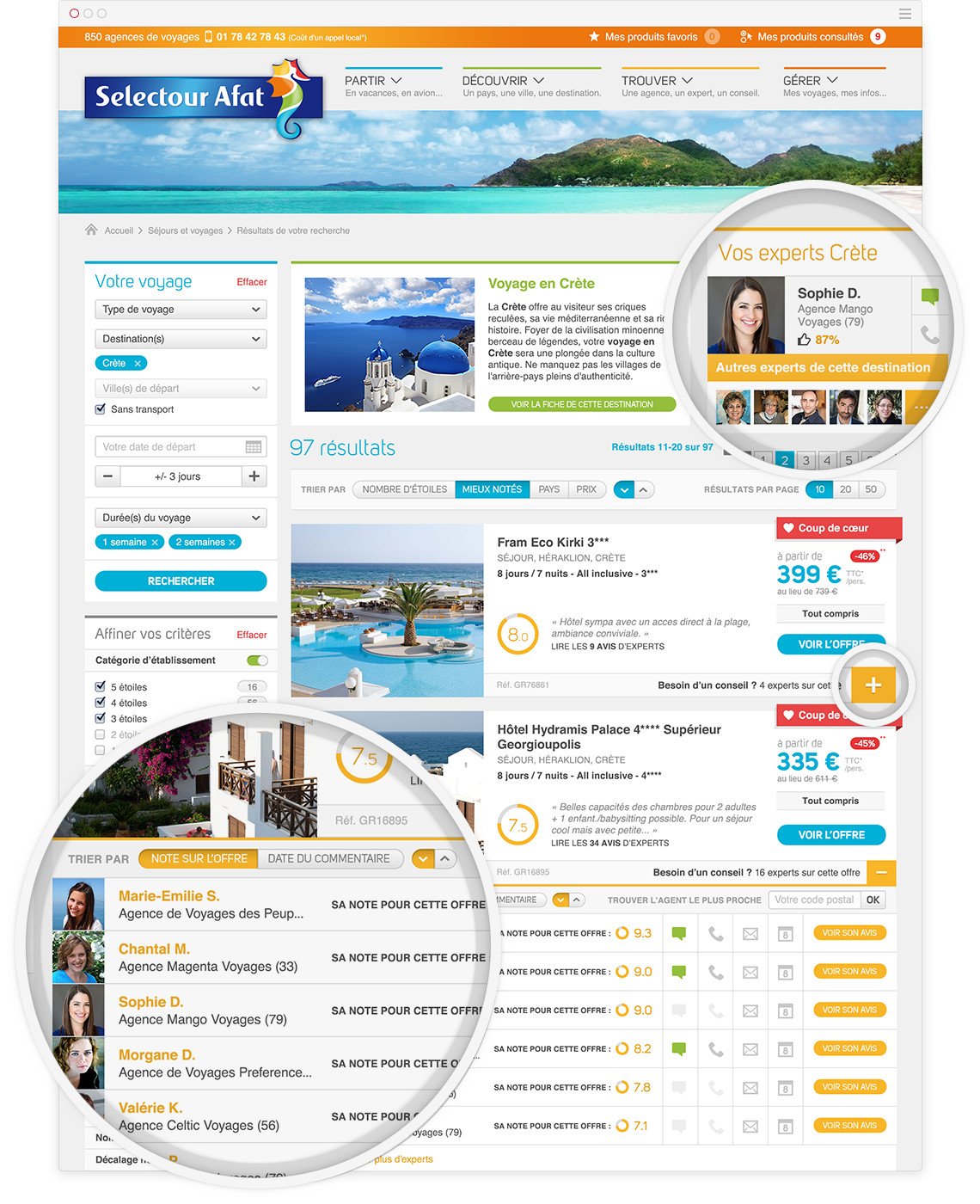
Un moteur de recherche tout-en-un innovant
Le moteur de recherche de la homepage a été pensé comme un véritable point d'entrée vers toutes des informations du site marchand : pays, villes, offres, noms d'hôtels, etc. Les critères de recherche peuvent s'additionner et le nombre d'offres s'actualise alors en temps réel.

L'expert Selectour Afat au cœur du site
La recommandation de SENZO s'est construite autour de plusieurs axes dont notamment celui de valoriser les 4 000 agents du nouveau réseau. Les agents et les agences de voyages sont ainsi totalement intégrés tout au long du parcours de l'internaute, véritablement à "portée de clic".

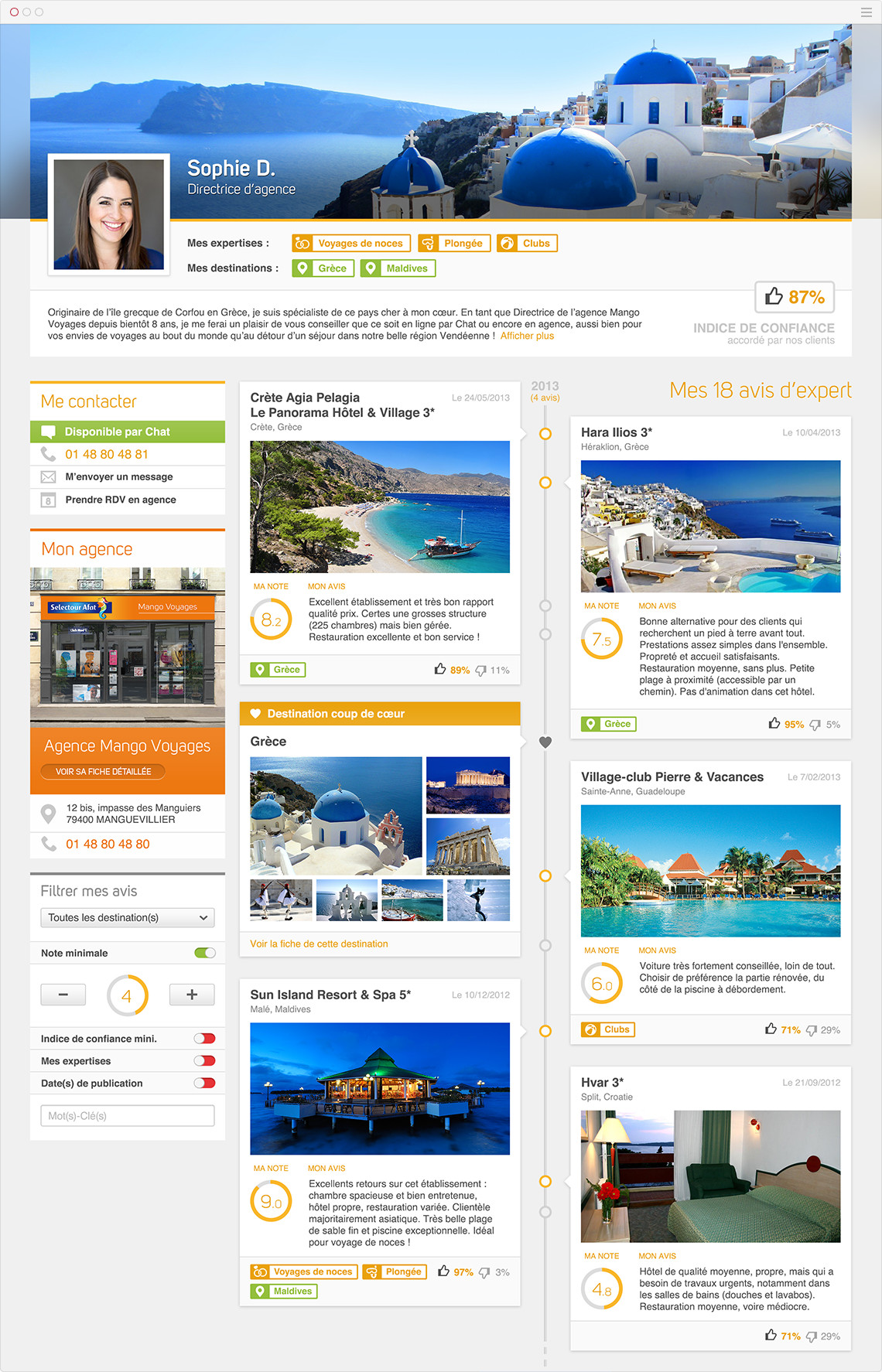
Une présentation de la fiche agent à la manière d'une page Facebook
L'une des forces du dispositif digital pensé par SENZO a été de trouver des concepts différents pour les principales pages du site e-commerce. Ainsi, la fiche d'un expert agent de voyages a été concue comme une page de réseau social avec notamment une part belle à l'humain et une présentation inédite sur ce type de site de ses avis à l'instar d'une timeline Facebook.

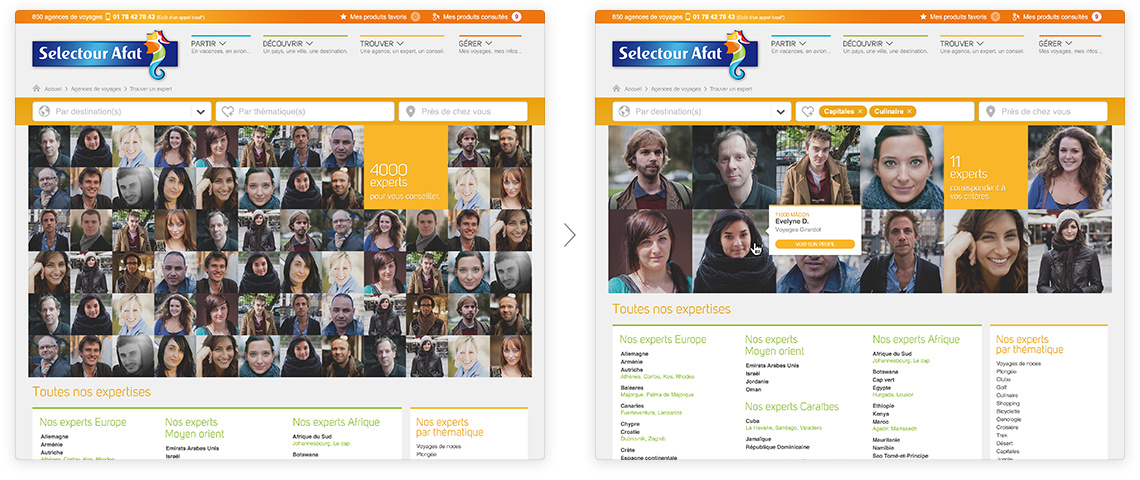
De même, l'espace dédié à la recherche d'experts a fait l'objet d'une conceptualisation particulière : la page affiche par défaut une grille des 4 000 visages d'experts et plus l'internaute sélectionne de critères, plus la grille s'affine avec des vignettes de plus en plus larges.


118 pictos dans une police web personnalisée
Afin d'illustrer la nouvelle interface du site Selectour Afat, une police web (également appelé "web font") composée de 118 icônes a spécialement été créée.
L'utilisation d'une police web de pictos permet notamment un affichage optimal de ces derniers sur les écrans haute résolution de type Retina : les pictos sont ainsi dimensionnables à volonté, sans aucune perte de qualité ni autre effet de pixellisation.
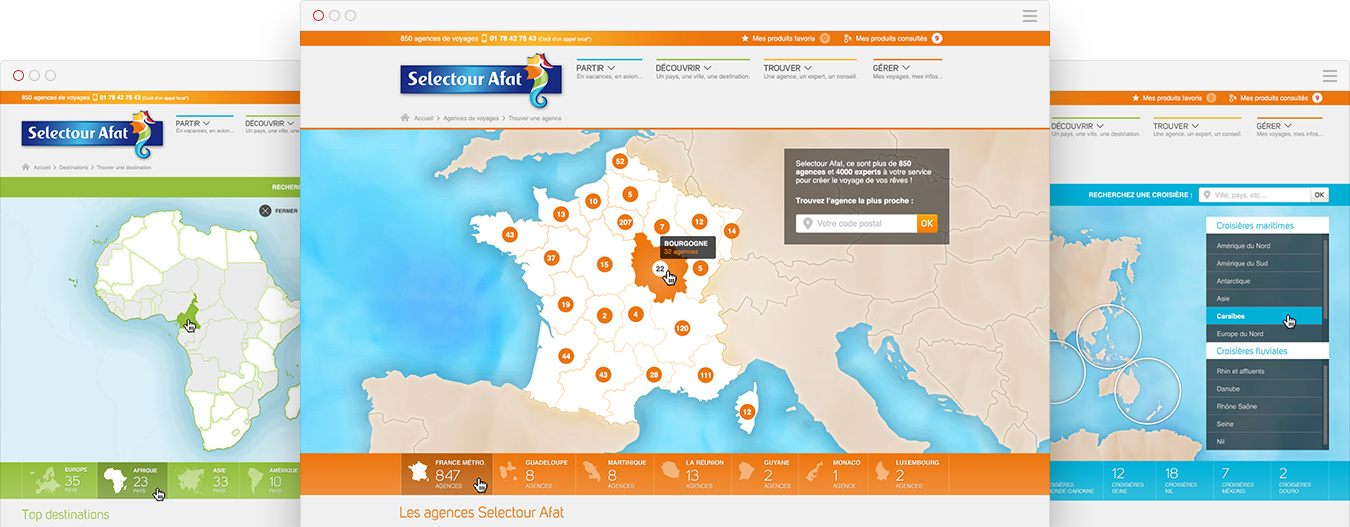
Cartographie
L'agence SENZO a réalisé de nombreuses cartes originales de France (régions, départements) mais également du monde (mappemonde, continents, pays) pour des recherches plus "visuelles" de destinations, d'agences ou encore de croisières.

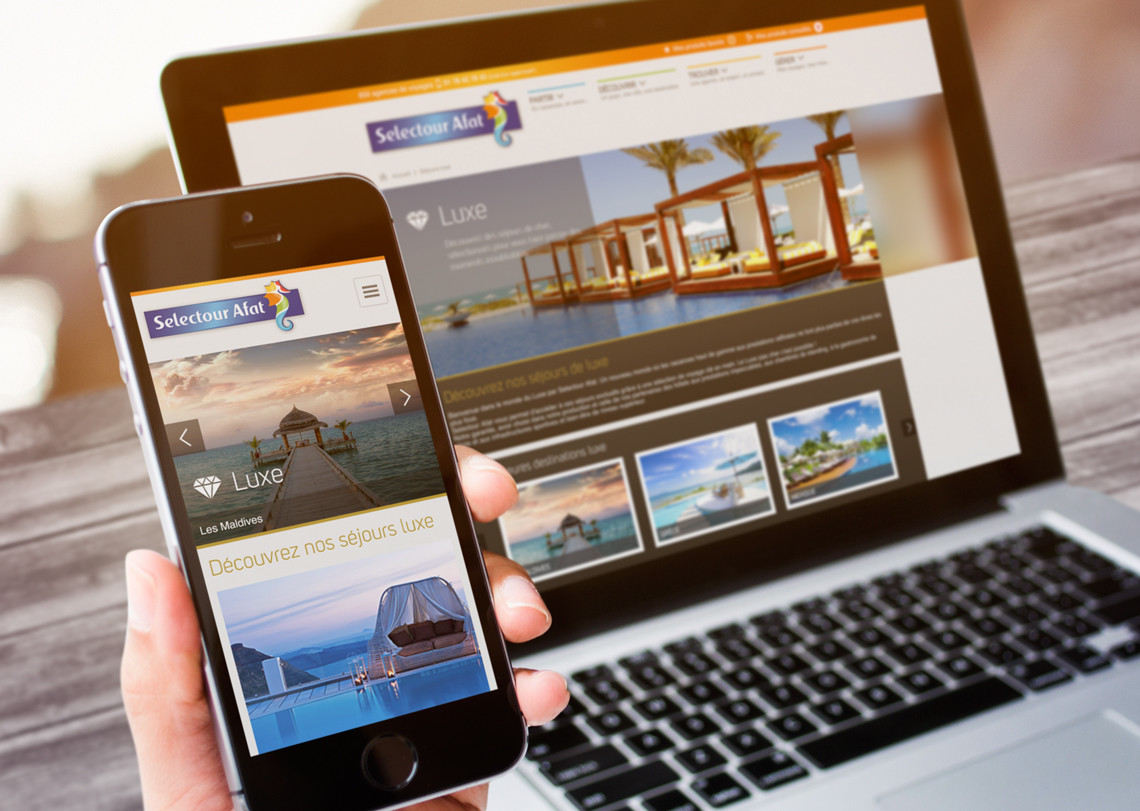
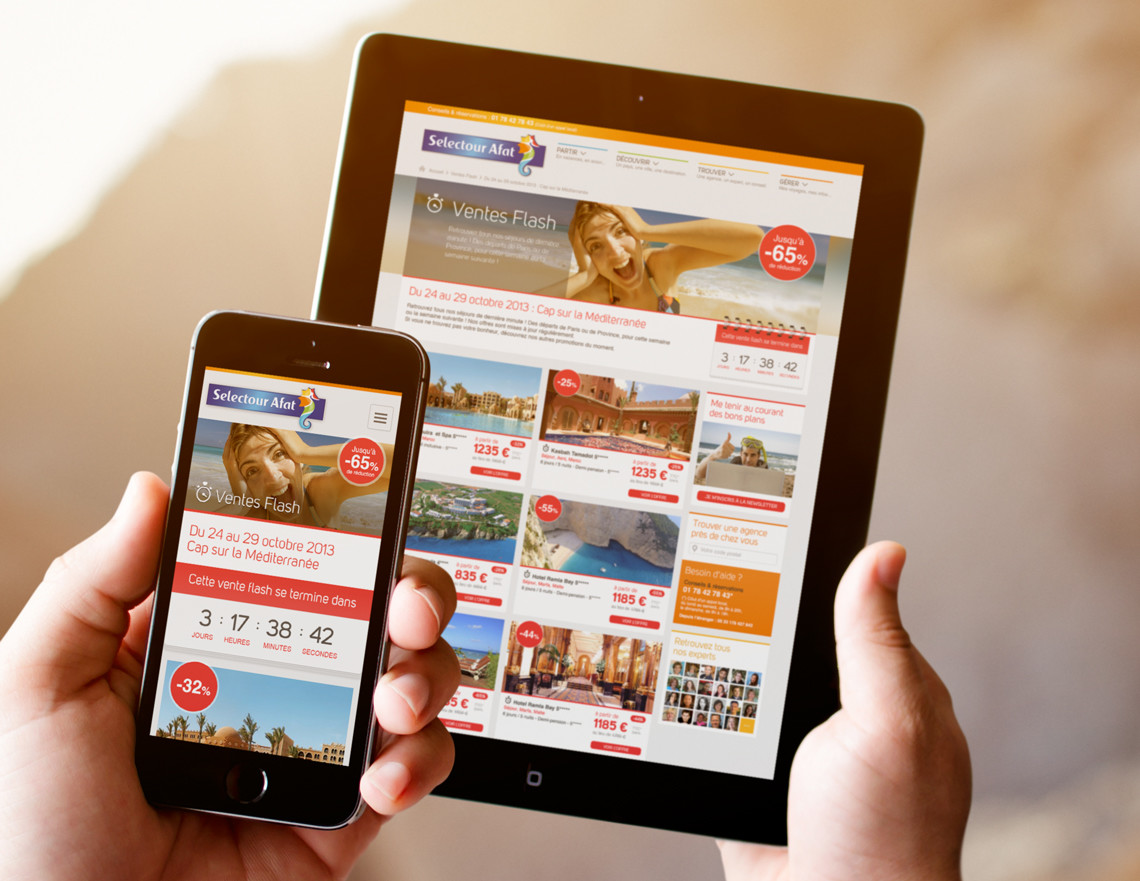
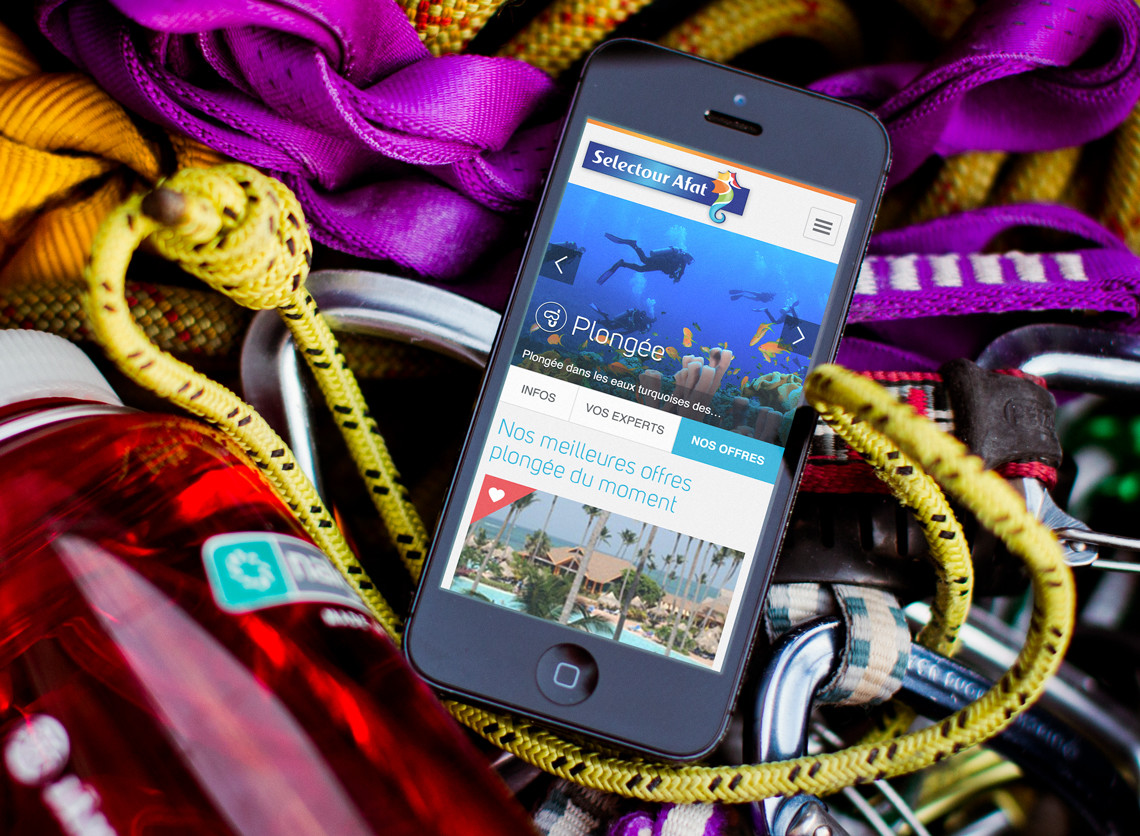
Un site mobile dédié
Le dispositif digital mis en place par SENZO a fait la part belle à un usage mobile du nouveau site Selectour Afat. En parallèle des maquettes graphiques réalisées dans le cadre d'un usage "Desktop", l'agence SENZO a également été en charge de leur déclinaison en version mobile.


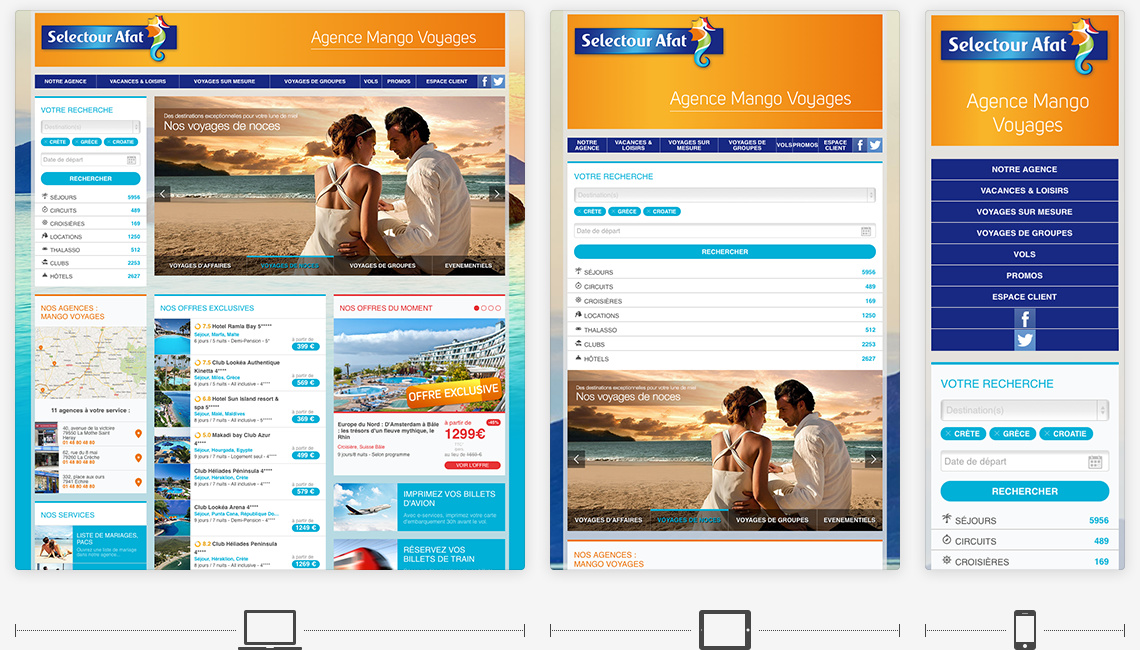
Intégration Responsive Design du template pour les mini-sites agences
En marge de la refonte graphique et conceptuelle du nouveau site national, Selectour Afat a également confié à l'agence SENZO l'intégration HTML/CSS en Responsive Design du template pour les mini-sites dédiés aux agences locales du réseau.

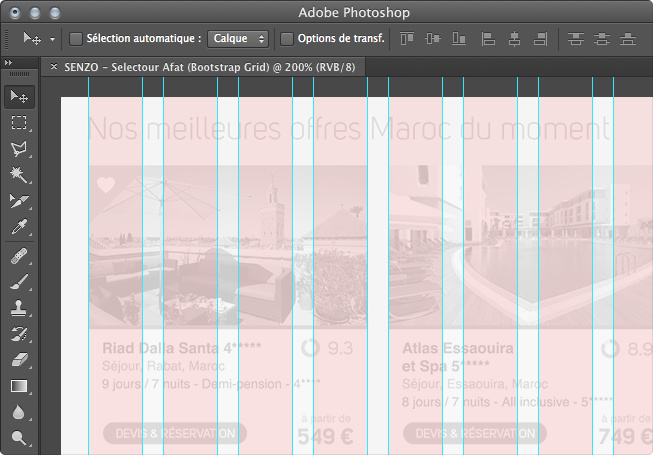
Utilisation de la grille CSS Responsive Bootstrap
Suivant les bonnes pratiques du webdesign et soucieuse de faciliter l'intégration en Responsive Design du futur site marchand Selectour Afat, l'agence SENZO a conçu l'ensemble de ses maquettes graphiques en s'appuyant sur l'une des grilles CSS Responsive les plus utilisées actuellement, à savoir la grille CSS Bootstrap.