Flexbox est un nouveau mode de mise en page basé sur un modèle de boite «flexible» full CSS. Petit tour d'horizon des concepts les plus intéressants et des possibilités apportées par le système Flexbox CSS3.
Actualité, Design, Divers Publié par Alexandre D.
Qu’est-ce que le modèle Flexbox CSS3 ?
Comme son nom l’indique, Flexbox est une méthode en CSS3 de mise en page flexible. Le système Flexbox CSS3, c’est un peu comme les poupées russes, un conteneur avec à l’intérieur plusieurs éléments que l’on peut organiser en CSS3 selon les 4 grandes possibilités suivantes :
- Distribuer en CSS les éléments de manière horizontale ou verticale, avec passage à la ligne ou non ;
- Aligner, centrer verticalement et horizontalement ;
- Réorganiser l’ordre d’affichage des différents blocs ;
- Gérer les espaces disponibles entre les différents éléments (fluidité).
Nous nous concentrerons sur les principes de base de Flexbox CSS3, tout en laissant de côté les propriétés plus évoluées qui ne vous servirons à rien si les basiques ne sont pas déjà maîtrisés.
Disposition Flexbox : Horizontal ou vertical ?
Pour créer une disposition flex, il suffit d’ajouter la propriété CSS suivante au conteneur parent :
.container {display: flex;}
Cette ligne de code CSS3, qui est le cœur de la disposition Flexbox, aura pour effet d’aligner en CSS les enfants du bloc conteneur les uns à côté des autres.

Si vous voulez changer d’axe et empiler verticalement les blocs, il suffit d’ajouter la propriété Flexbox CSS flex-direction, comme suit :
.container {display: flex; flex-direction: column;}

D’autres valeurs CSS peuvent être associées à la propriété CSS3 justify-center :
flex-(par défaut) : les items sont regroupés en début de ligneflex-end: les éléments sont regroupés en fin de lignespace-between: les blocs sont sur la ligne, le premier étant collé du côté gauche et le dernier, du côté droitspace-around: les éléments sont répartis sur la ligne avec un espacement égal autour de chacun
Les items et l’axe secondaire
Avec la commande CSS align-items, nous pouvons changer le placement des éléments sur l’axe secondaire, il peut alors prendre les valeurs suivantes :
flex-start: l'élément est placé au débutflex-end: l’élément est placé à la fincenter: les blocs sont centrésbaseline: les blocs sont alignés sur leur ligne de base (commeflex-start)stretch(par défaut) : les items sont étirés jusqu'à remplir le container (tout en respectantmin-width/max-width)

La propriété CSS flex-direction étblit l’axe principal et possède plusieurs valeurs :
Row(valeur par défaut) : de gauche à droite (si la lecture se fait dans ce sens)Row-reverse: inverse le sensColum: commerowmais du haut vers le basColumn-reverse: commerow-reversemais du bas vers le haut
Justification et alignement des éléments Flexbox en CSS
Pour mieux comprendre le positionnement en CSS3 des éléments avec Flexbox, il faut bien comprendre qu’il y a 2 axes : un axe principal et un secondaire. L’axe principal est celui sur lequel sont disposés les éléments : admettons que les blocs sont disposés verticalement, alors l’axe primaire est vertical et l’axe secondaire est horizontal … et vice versa.
La propriété CSS3 justify-content permet d’aligner les éléments le long de l’axe principal, le code ci-après permettant par exemple de centrer les éléments :
.container {display: flex; flex-direction: row; justify-content: center;}

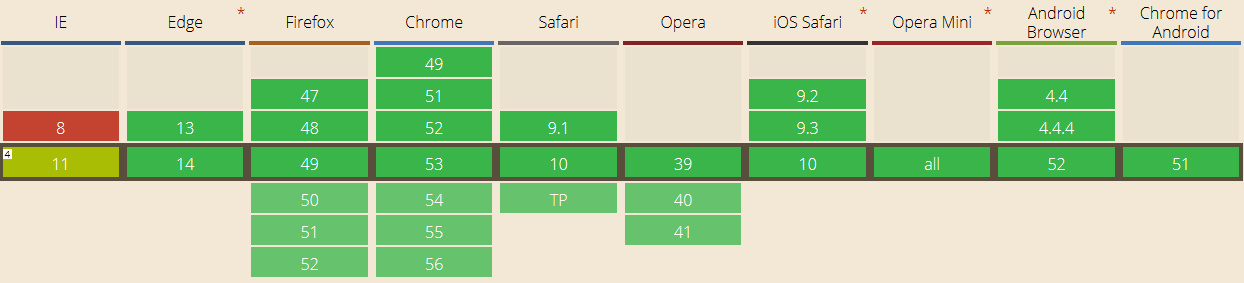
Hey Browser !
Le module Flexbox CSS3 est reconnu par la plupart des navigateurs modernes incluant même Internet Explorer 11 et Edge.

Pour les versions inférieures à IE10, le module Flexbox CSS3 ne fonctionne pas correctement.
Certains navigateurs demandent l’ajout de préfixes dont voici la liste :
- Ajoutez le préfixe
-ms-pour IE10 (non nécessaire pour IE11)
Pour les versions anciennes de Chrome, Opera, Safari le préfixe CSS -webkit- est une nécessité, de même que pour le navigateur Android.
Quant à Firefox, le préfixe CSS -moz- est utile pour les anciennes versions du navigateur.
Conclusion
On pourrait définir le module Flexbox ainsi : Efficacité ! L’idée est de pouvoir créer des mises en page complexes en CSS3 avec relativement peu de code. Bien que le sujet Flexbox est vaste et relativement complexe, nous espérons que vous pourrez l’utiliser facilement avec les bases vues dans cet article.